Figure要素は横並びの場合だけではなく、画像などにキャプションを付ける際に利用される。 HTMLでは、画像と文章をfigureで囲み、class名を指定する(以下の 。 class名は任意)。 キャプションの文章は(p要素ではなく)figcaption要素とする(以下の )。 CSSでは、グループに利用したfigure要素にfloat leftを指定する(以下の )。 float leftを指定したボックスが(通常のこのように、通常縦に並ぶdivタグなどの要素を横並びにしたい場合、横並びにしたい対象の要素に対して、 floatleft (またはright) にすると要素が横並びになります。さて本日は、HTMLで画像を横に並べて配置する方法を4つご紹介します。 なにかと忘れやすいので、簡単なものから説明していきます。 1.何もしない 何もせずimgタグを並べます。imgタグはインライン要素なので、画像の大きさと表示場所にスペースがある

記事
Html 画像 キャプション 横並び
Html 画像 キャプション 横並び-今回は、「キャプション付き画像」を、横方向にリキッドレイアウトで並べる方法をご紹介いたします。 本記事の目次 1 画像とキャプションをセットにしたボックスを作る (p2) 2 ボックスを横方向に配置できるようレイアウトする (p3) 3 WordPressの画像横並びはEasy FancyBoxと組み合わせると最強 上記の指定だけでカラム表示はOKです。 でもスマホで3カラム以上並べると小さくて非常に見えにくくなります。 そこで「 Easy FancyBox 」プラグインと組み合わせると画像をクリックすると、 元の




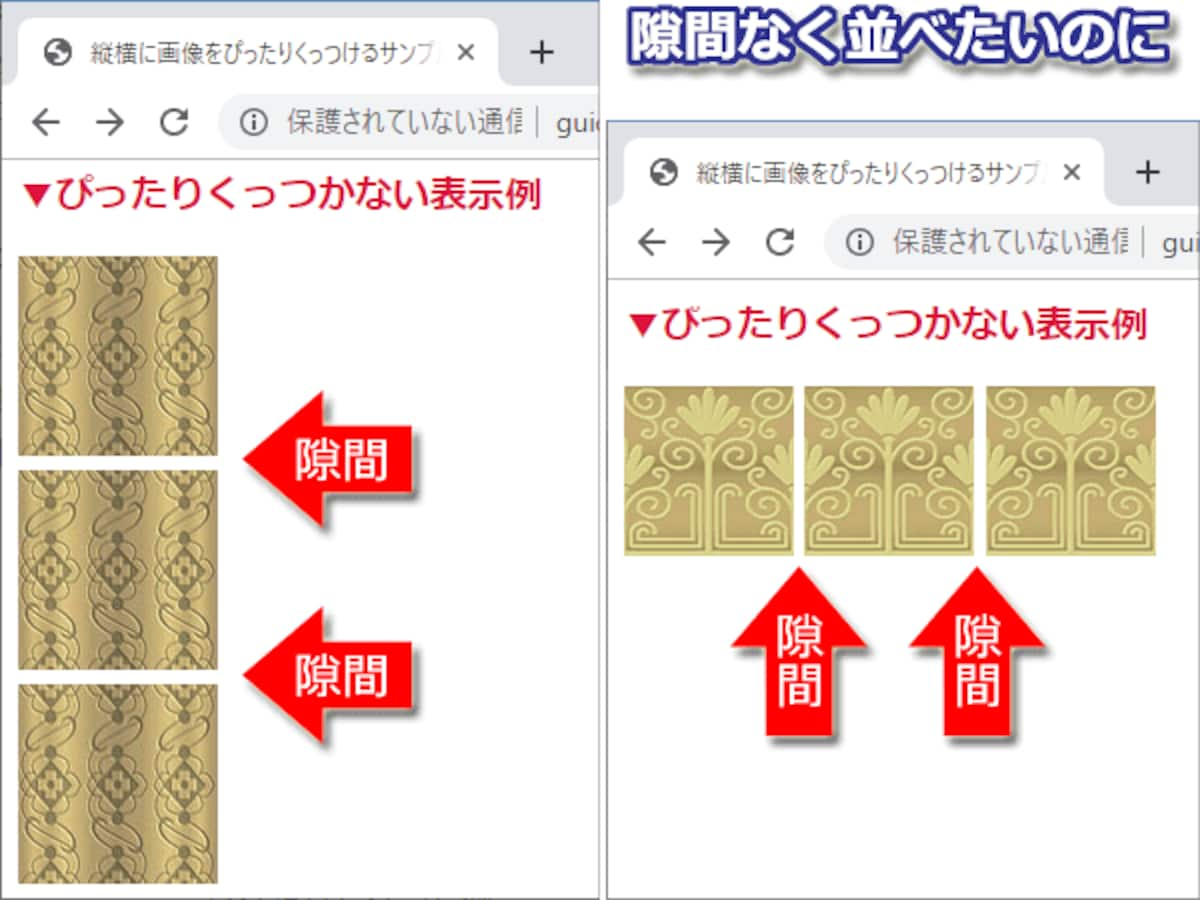
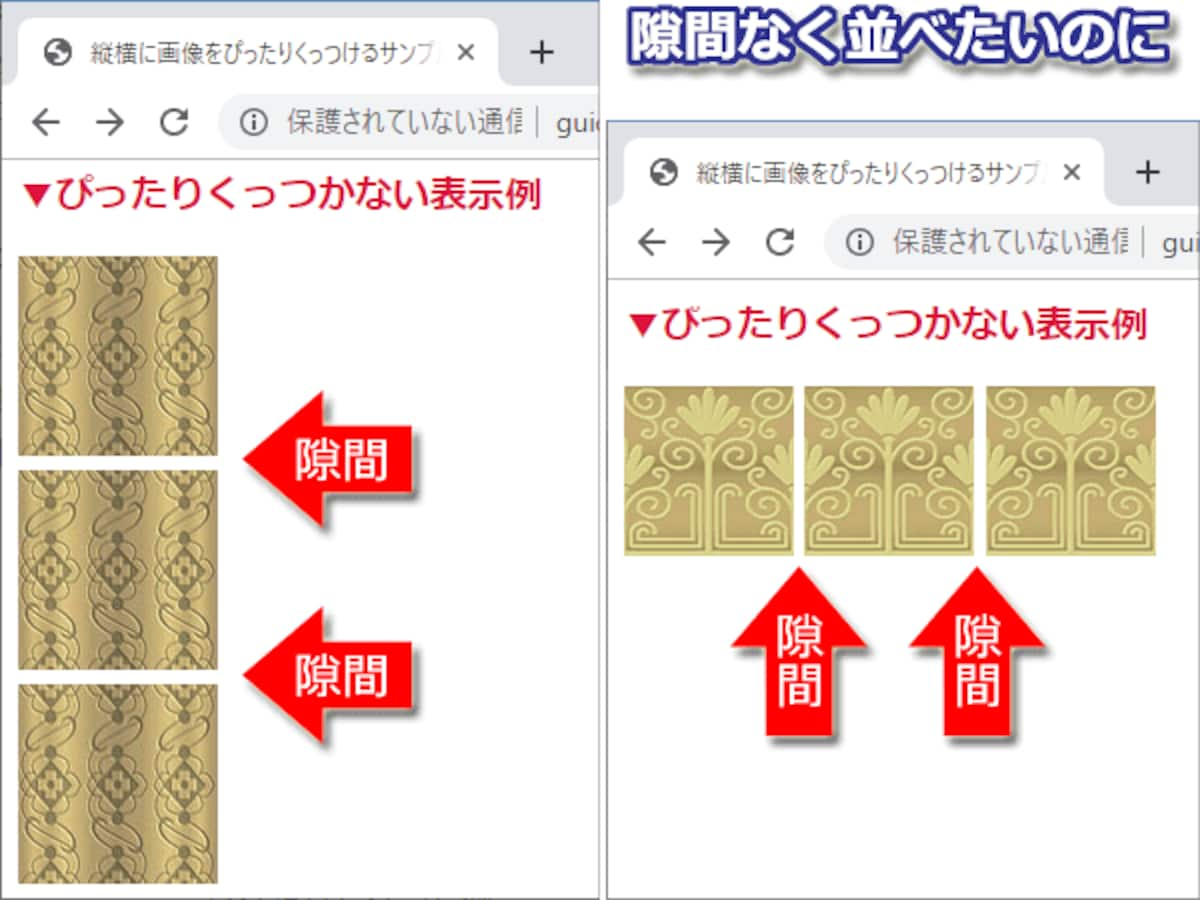
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About
HTML 画像 キャプション 位置 する 画像を左右に寄せる場合は、 img要 素に align属性 で leftまたはright を指定します HTMLとCSSで画像を横並びにする方法はいくつもの方法があります。 まずは、floatを使用する方法です。 全てを左側に浮かせるようにしていく ここからは、画像の配置を変える方法について紹介します! 画像を横並びで表示する 画像を横並びに表示する方法です。 1imgタグを続けて記載する imgタグを連続で記載すると、並んで表示されます。 旅行の準備中です。Htmlタグ(目的別) htmlタグ(abc順) html5(目的別) html5(abc順) CSSプロパティ(目的別) CSSプロパティ(ABC順) CSS3(目的別) CSS3(ABC順) HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS
Html 横並び キャプション の 幅 を 画像 の 幅 に 合わせる 画像キャプションの幅を画像と同じにする (4)Html 文字 画像 テキスト 横並び レスポンシブ その瞬間に、上から下に3枚の画像があり、中央にではなく左にキャプションがあります。 途中でキャプション付きの画像を並べて表示するにはどうすればよいですか? ありがとう。Figcaption要素は、参照される図版のキャプション(タイトルや説明)を表します。 図版のキャプションを表します figcaption要素は、figure要素内の最初か最後のどちらかにのみ(1つだけ)配置することができます。 (HTML 51の場合は任意の位置に配置できます)
Html 画像の下に文字を回り込ませる キャプションを画像の下に並べる方法 html 画像 横並び (2) 私は合計で9枚、各行に3枚の画像を持っていますが、画像の1つにキャプションを追加することはできましたが、他の画像にはキャプションを追加できませんでした。サムネイル Thumbnails サムネイル サムネイル(縮小表示)に最適なコンポーネント。 ウィンドウ幅やグリッド・システムに応じて、レスポンシブに大きさが変化する。 単に画像の大きさをレスポンシブに変化させるだけなら、 img 要素の class 属性に img並ぶテキストの扱いについて top 、 middle 、 bottom 画像の横には1行分のテキストが並びます。 left 、 right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、 改行されたテキストも画像の横に続きます。




Htmlで画像下部にキャプションを付ける方法 Figureタグ Figcaptionタグの使い方 すなぎつ




オンラインマニュアル
HTML の (キャプションが付けられる図) 要素は、図表などの自己完結型のコンテンツを表し、任意で 要素を使用して表されるキャプションを付けることができます。 図、すなわちキャプションとその中身は一つの単位として参照されます。 画像を横並びにする方法 HTMLとCSSで画像を横並びにする方法はいくつもの方法があります。 まずは、floatを使用する方法です。 全てを左側に浮かせるようにしていく方法であり、画像が3つある場合には一つずつの画像要素にcssでfloatleftを記述していきましょう。 (htmlファイル) figure は figure 要素というキャプションの図などを示すための要素を利用する方法です。 figure 要素は横並びの場合だけではなく、画像などにキャプションを付ける際に利用されます。 HTML では、画像と文章を figure で囲み、 class 名を指定します。




Html Display Flexが効かない Teratail




Floatプロパティでボックスを横に並べる Graycode Html Css
htmlだけ画像をふつうに横並び 左右中央寄せ「textalingcenter」 htmlだけtable(表)で画像を横並び 左右中央寄せ「margin auto」 細かい調整可displayflexで画像を横並び 左右中央寄せ「justifycontent center」 上下中央寄せ「alignitems center」 上下左右中央寄せHTMLで複数の画像を均等に横並びする方法を現役エンジニアが解説初心者向け 初心者向けにHTMLで複数の画像を均等に横並びする方法について解説しています。 ここではdisplayflex;とflexwrapwrap;を使う方法、marginで均等に余白を維持する方法をサンプルコードで説明します。 画面上での見え方を確認しましょう。 18/4/27 TechAcademyマガジンは受講者数No1の 今回の記事ははてな記法、Markdown記法を使用している方向けの記事です。 見たままモードで記事を書いている方はごめんなさい(>_ 先日、はてなブログのお知らせで、画像を横並びにできるようになったとお知らせがありましたね。 複数の写真を横一列に並べて貼り付けられるようにし




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




07 ホームページ基礎講座 Html 箇条書き Ul Li Ol Li 動画で学ぶパソコン教室 Fukuokamiyako
HTMLはこんな感じに書きます。 このままでは画像が縦並びになるので、CSSを使って配置していきましょう。 「中央に配置したい」「そしてキャプションが入る」この2つを満たすには横幅を決めて、横へ配置するしかありません。 floatleft;では中央配置できないので、inlineblockを使う事になります。 なので「class名:centerImgの子要素」を「inlineblock」要素にして HTML表示 ※こちらはfigureタグを使ったやり方です。 ここに画像を挿入ここにキャプション 下図のように横並びにした画像テキストをのせたものを、 それを中央寄せにしたいのですが、失敗してしまいます。 < div class = "sample" > < img src = "sample1jpg" > < p > txt < img src = "sample2jpg" > < p > txt < img src = "sample3jpg" > < p > txt




斜めにした要素を横並びで配置する機会があったので Css3のtransform Rotateで斜めにしたり 平行四辺形に画像をトリミングした備忘録です まずは 要素を斜めにしてみます 斜めにするには Transform Skew X軸 クリエイティブ Web 制作 東京




Snsシェアボタンを丸くして横1列にするカスタマイズ Cocoon
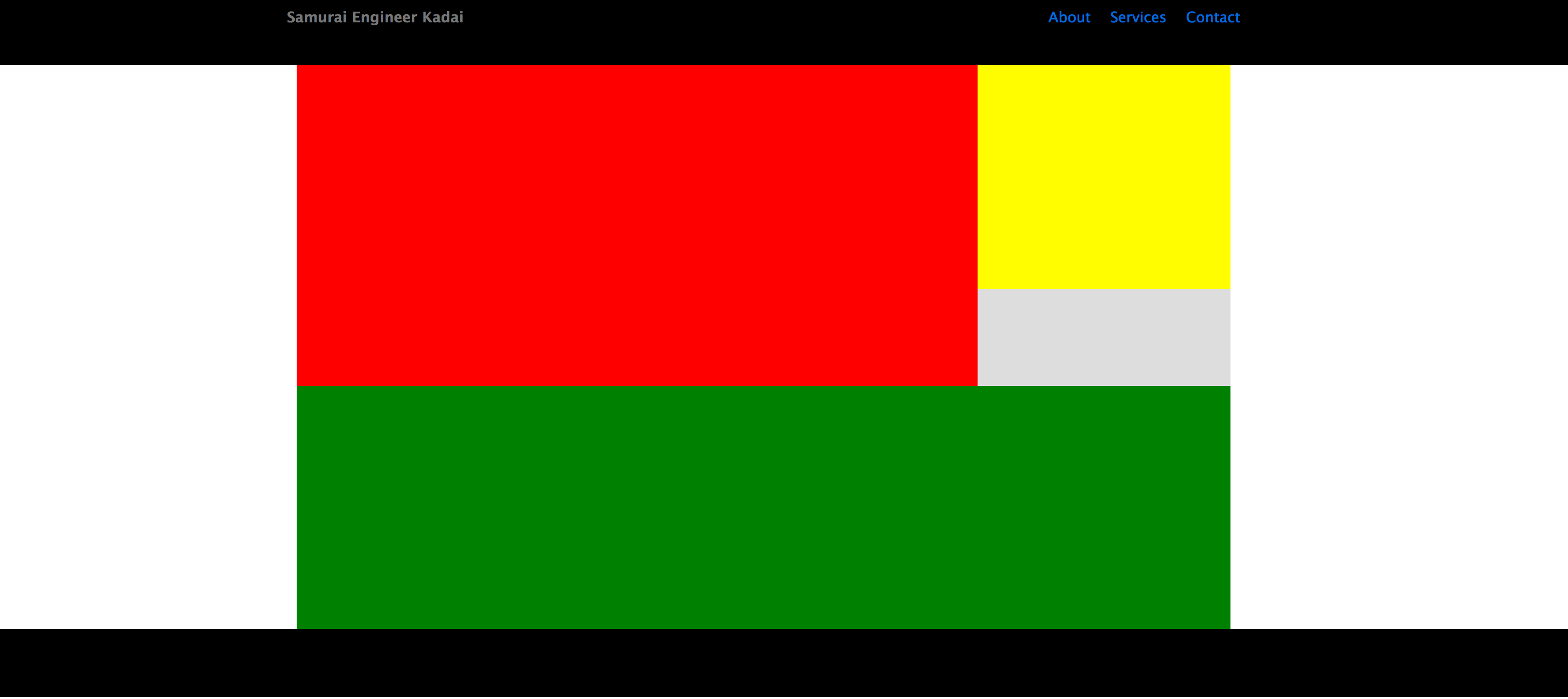
横並び レイアウト | HTMLCSSまとめページ レイアウト 横並び figure要素を利用する div要素を利用する 画像を単に横に並べるだけであれば、p要素の中に改行なしでimg要素を複数並べるなどHTMLの範疇なので比較的容易であるが、画像とその見出しやキャプションととしてテキストをセットまずはモバイルファーストでつくっていきます。 CSSで、先ほどの横並びとスクロールを設定します。 ついでにキャプションも中央揃えにしておきます(ここはお好みで)。 CSS yoko { displayflex;




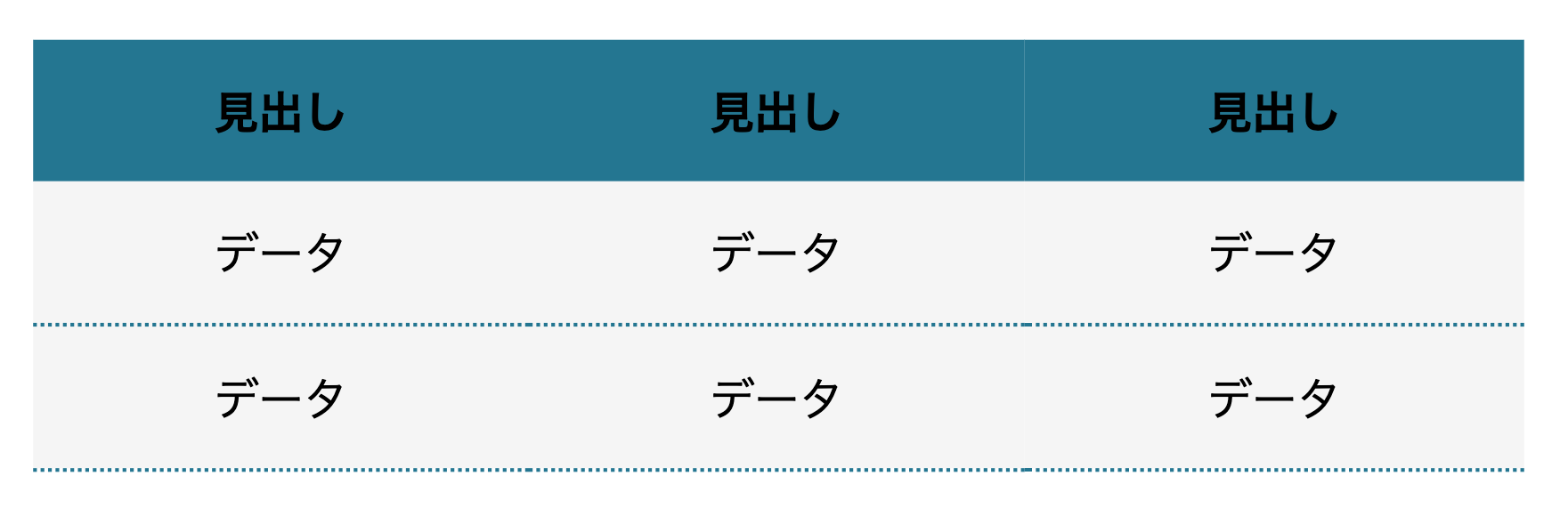
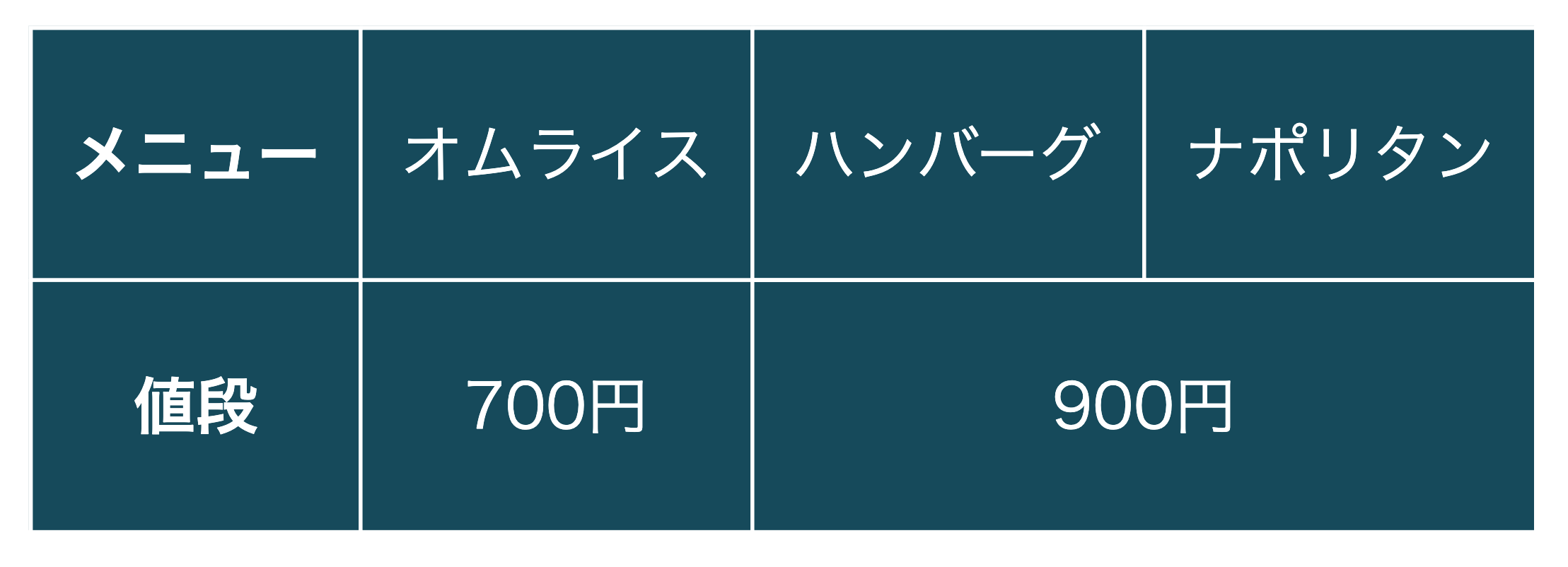
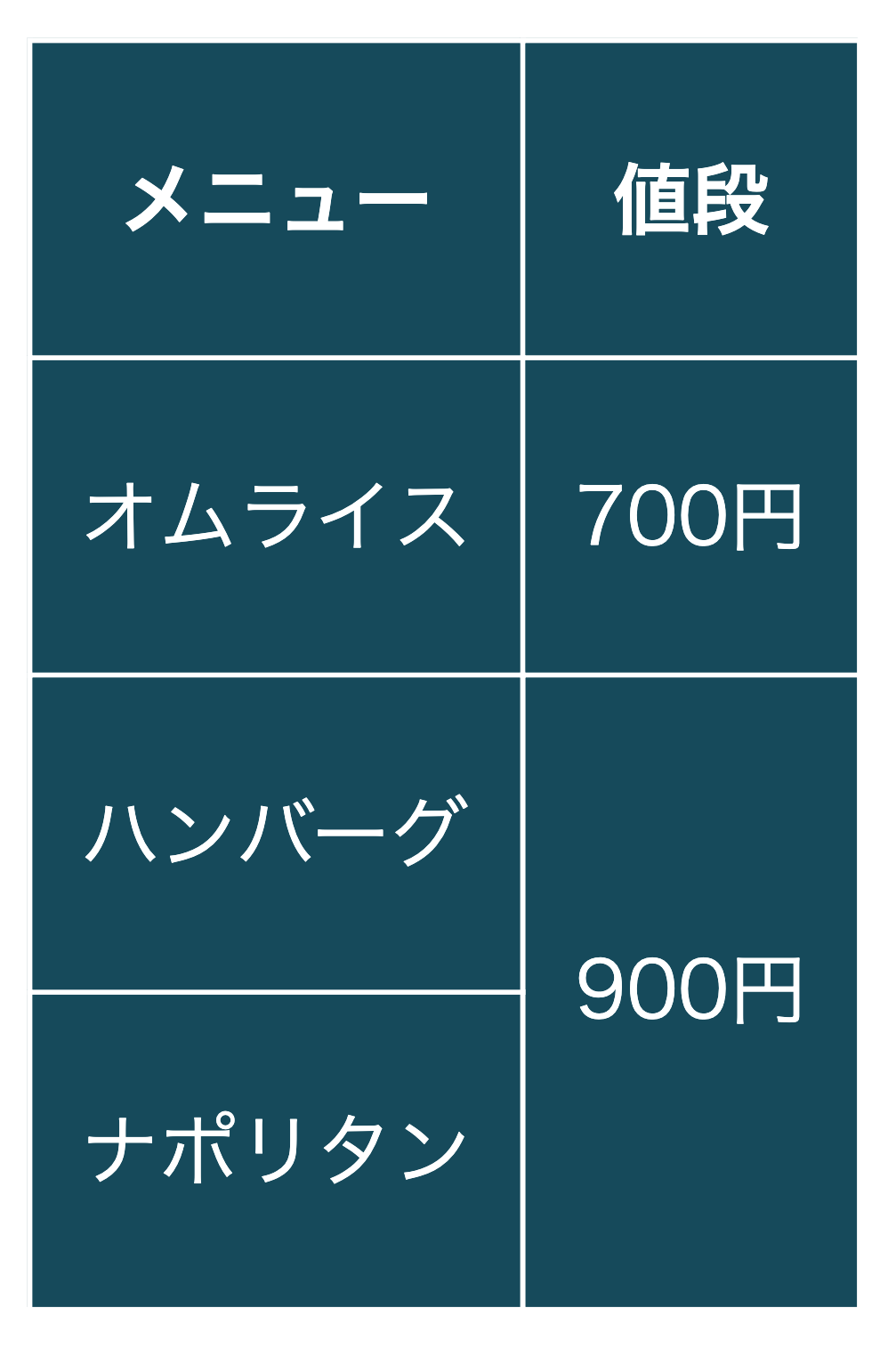
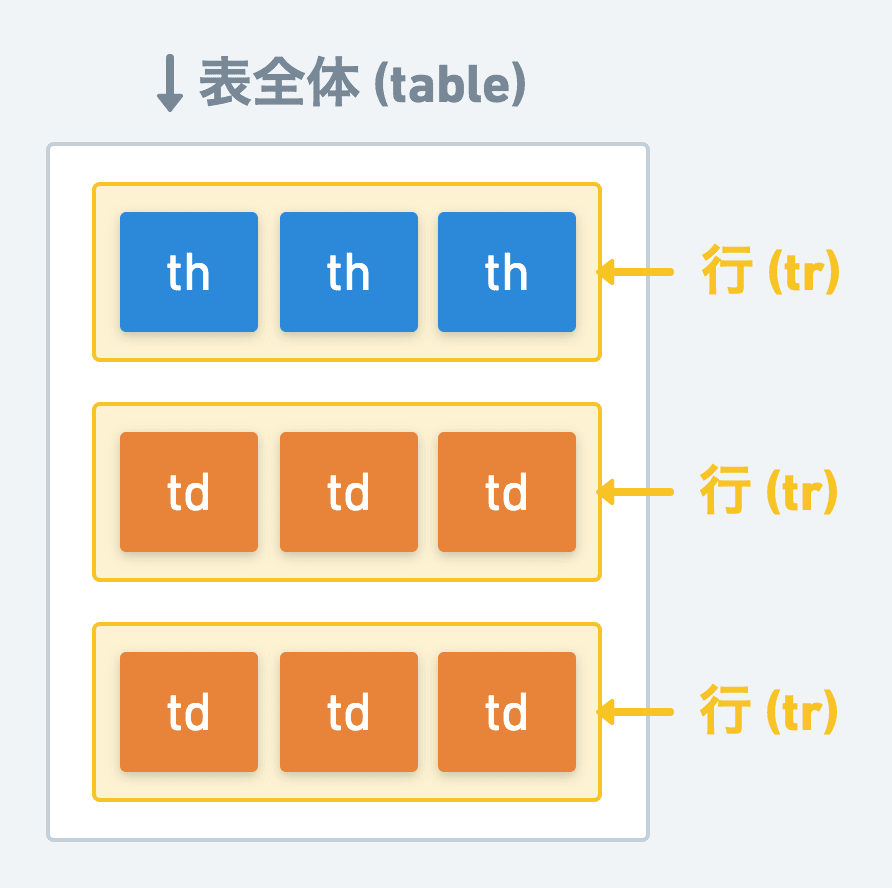
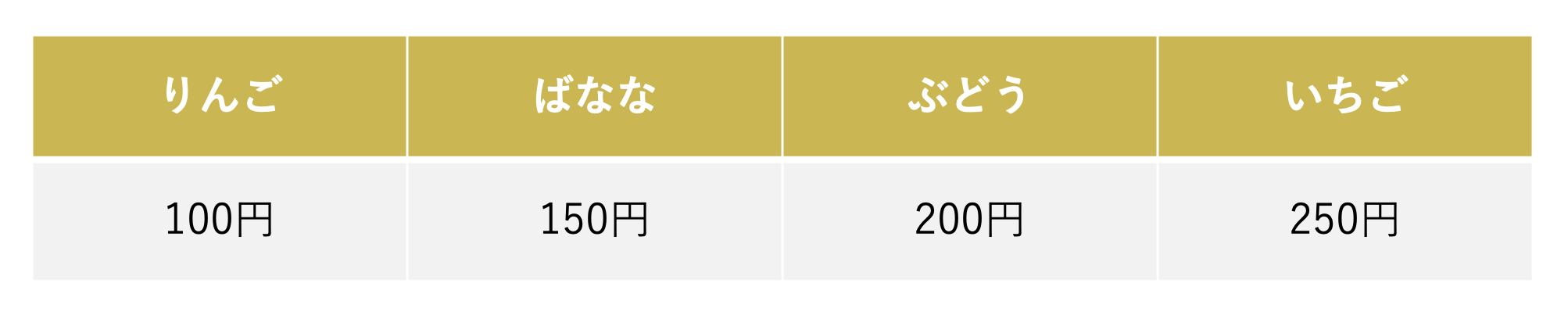
Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Html Css Flexで画像や説明文を横並びさせる Snow Notes




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media



Www Sixapart Jp Pressroom Assets Press Release 0616 Mtnet Blockeditor Pdf




横並びの画像やコンテンツを簡単にレスポンシブ表示する方法 拡張編 Unlimited Chaos




Flexbox Css3 で実践的なレイアウトを 実際の現場で使う4つのパターン




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




崩れないhtmlメールを作ろう Gmo Media Creator Blog



なぜリセットではなく Normalize Css を使うのか Yomotsu Net



Tex Tips




全ブロック解説 Wordpressのブロックエディターを使いたおそう




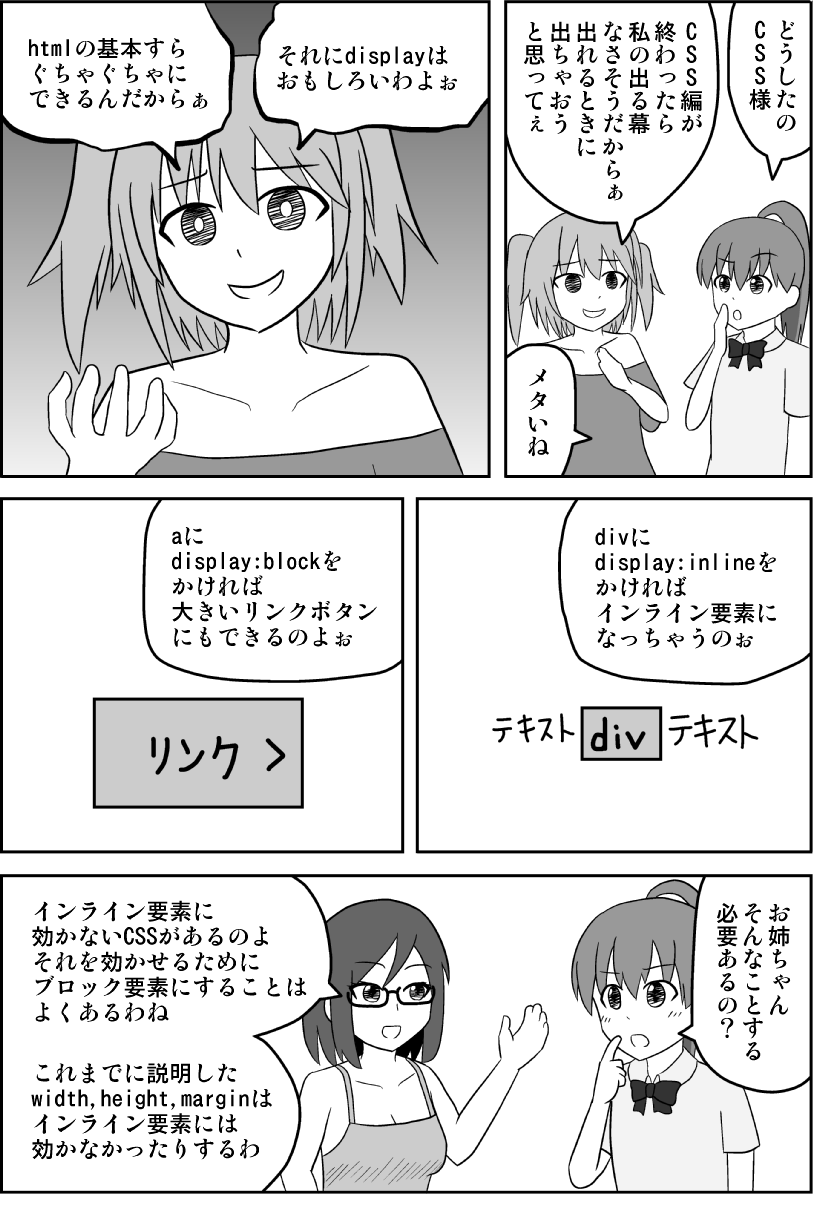
Css 開発でよく使うdisplayプロパティを紹介 超初心者向け ウェブカツ公式blog




今更学ぶ Css Multi Column Layout の使い所 Qiita



南池袋にある職業訓練校のwebサイト制作科 Html Javascript Wordpress を勉強中




Fc2ブログの古いテンプレート利用はもうやめましょう 初級パソコン術



Wordpress Gutenberg入門 ブロック 一般ブロック バシャログ




Css 開発でよく使うdisplayプロパティを紹介 超初心者向け ウェブカツ公式blog




Cssでレイアウトを調整する第1歩 Divタグで箱を作り Floatで横に並べてみよう 株式会社lig




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media



Latex 図の挿入




Css Initialで継承されているプロパティのスタイルを解除する One Notes



Html Css Taustation



Latex 表の書き方




Html標準は今でもhtml5であること W3c




Jquery 超万能スライダー Flexslider の使い方をマスターする 株式会社オンズ




Jqueryでマウスオーバーしたらツールチップ 吹き出し を表示する方法 Gimmick Log




Flexbox レスポンシブな3カラムレイアウトを作る Knowledge Blog




Css Displayの書き方 23種説明




横並びのメニューを作成する Graycode Html Css



南池袋にある職業訓練校のwebサイト制作科 Html Javascript Wordpress を勉強中




Nxofgnxxoz5wvm




Html Css Flexで画像や説明文を横並びさせる Snow Notes




全ブロック解説 Wordpressのブロックエディターを使いたおそう



お気楽に行こう Y O




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Netflixにおける日本語字幕の導入 Please Note That This Article Is A By Netflix Technology Blog Netflix Techblog



南池袋にある職業訓練校のwebサイト制作科 Html Javascript Wordpress を勉強中




記事




Xl 6q7v2 Ttrvm




サンプルhp Cssとhtml Qiita




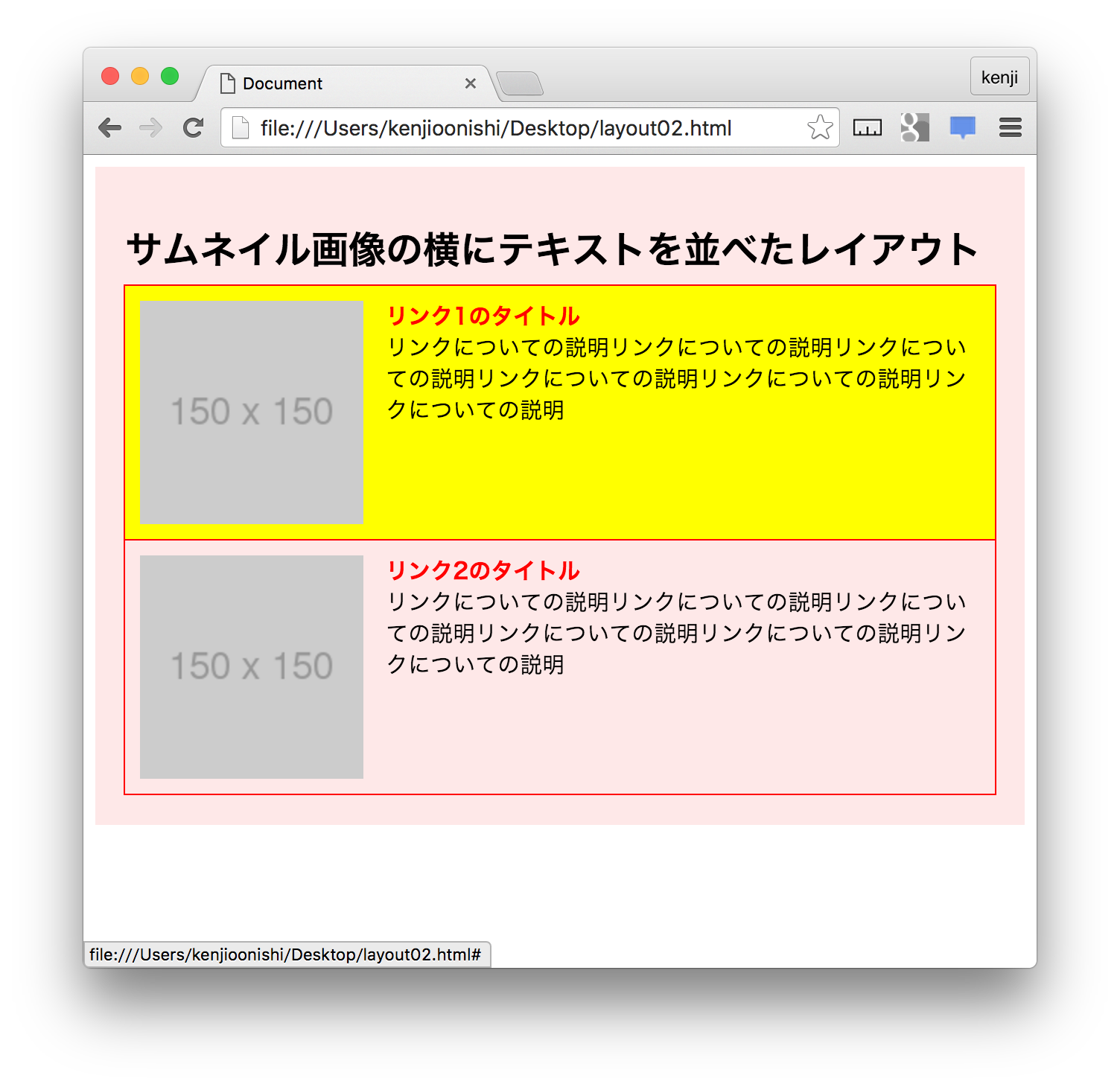
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ




Rakuten Travel Customize Template




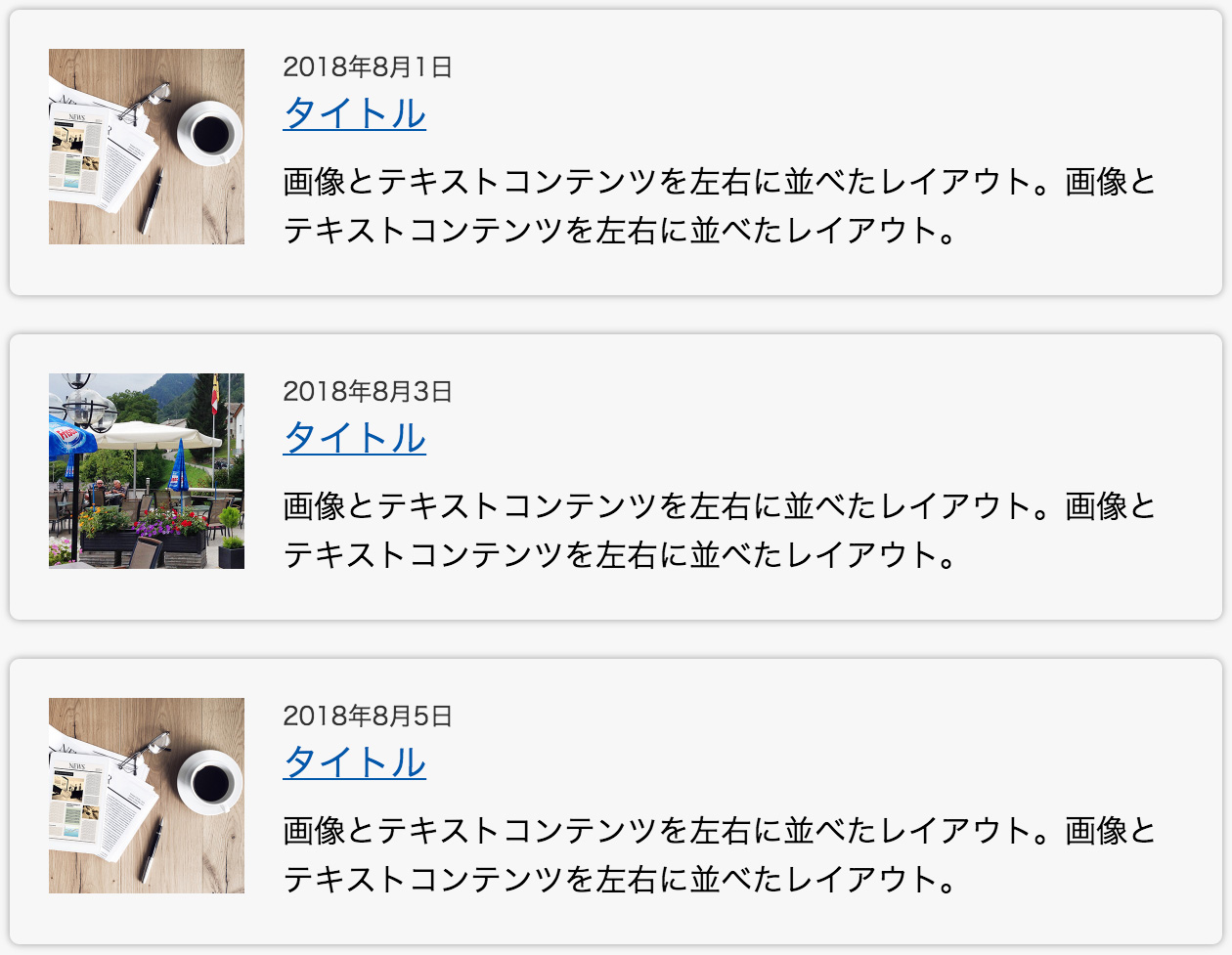
実践 Htmlとcss コンテンツの横並びとレスポンシブ対応




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




Flexbox Css3 で実践的なレイアウトを 実際の現場で使う4つのパターン




サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css




すぐ使える Wordpressで画像を横並びにする方法 Dailyupdates




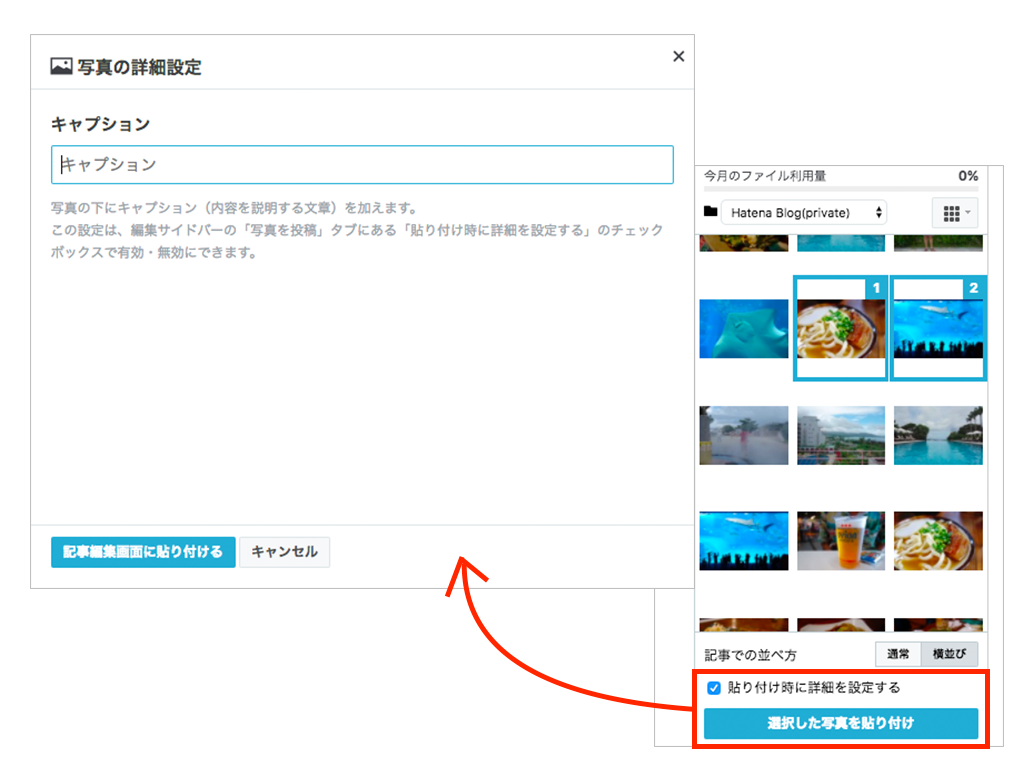
画像を貼り付ける際に キャプション 説明文 を付けられるようにしました はてなブログ開発ブログ




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media



爆速ポートフォリオ作成 Step3 Bootstrapでポートフォリオ作成 さいんのブログ



Q Tbn And9gcrbmkyiy Gsxokmgzqebhh9asdp7ohjwyns3oldne0o Ihpxwvw Usqp Cau




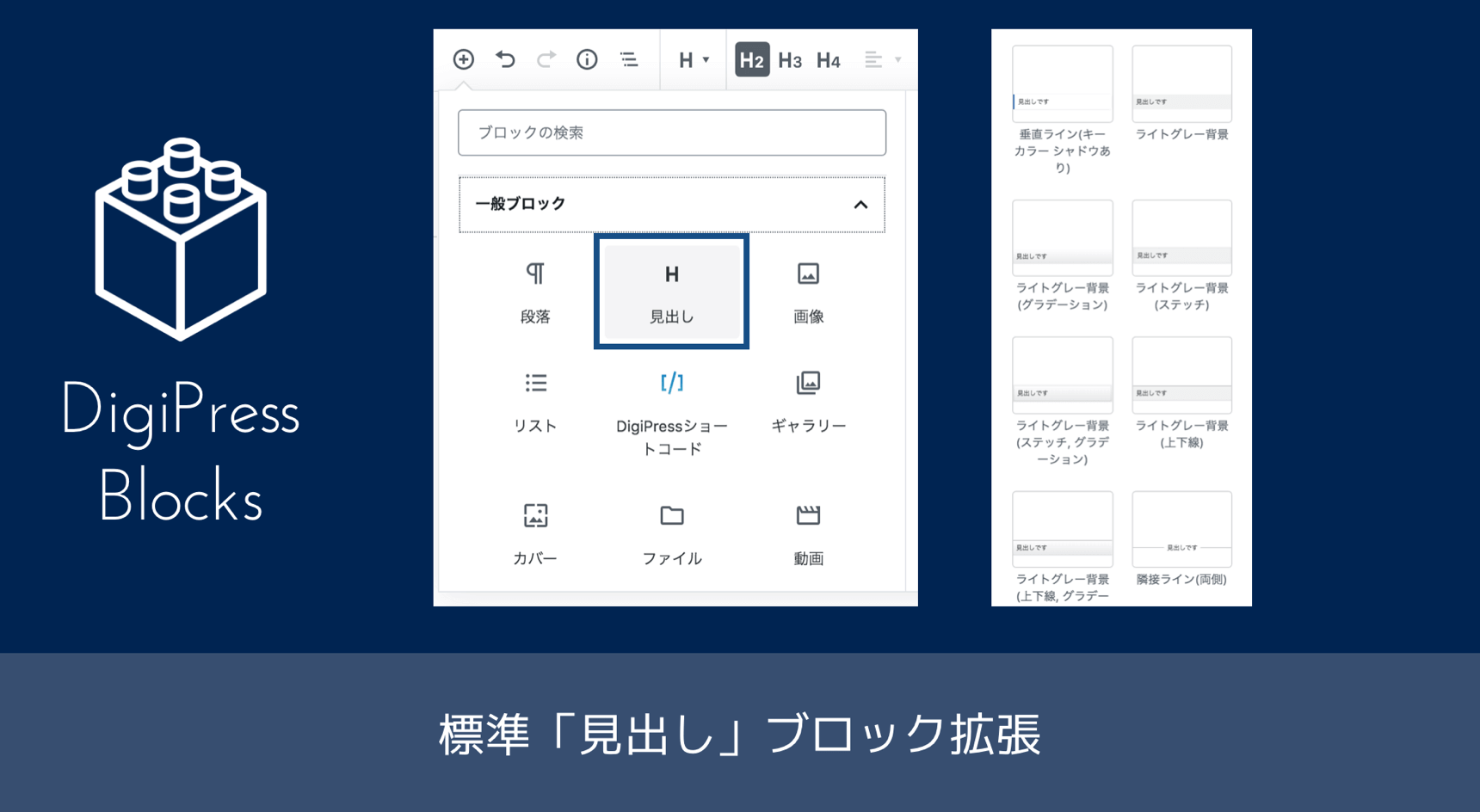
Wp標準 見出しブロックの拡張機能 Wordpress テーマ Digipress




Xl 6q7v2 Ttrvm




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ



Bootstrap3 X で何かやるときの最低限のメモ Qiita




Jquery めも352




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




記事




入門9 Css Display の使い方 注意点をすぐに理解したい人へ Canit




Nxofgnxxoz5wvm




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here



1



Html Css Taustation




並列したボックスの中身を揃えたい 岡山のweb制作はkomari




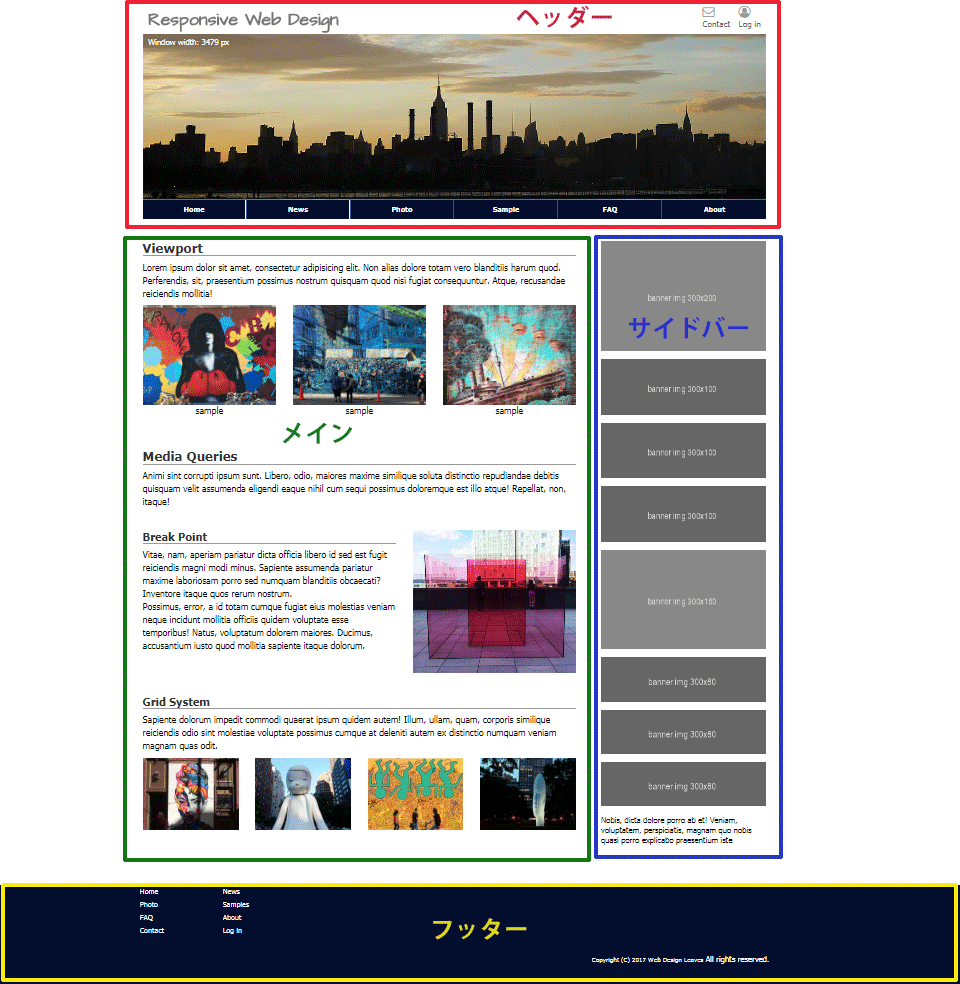
レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves




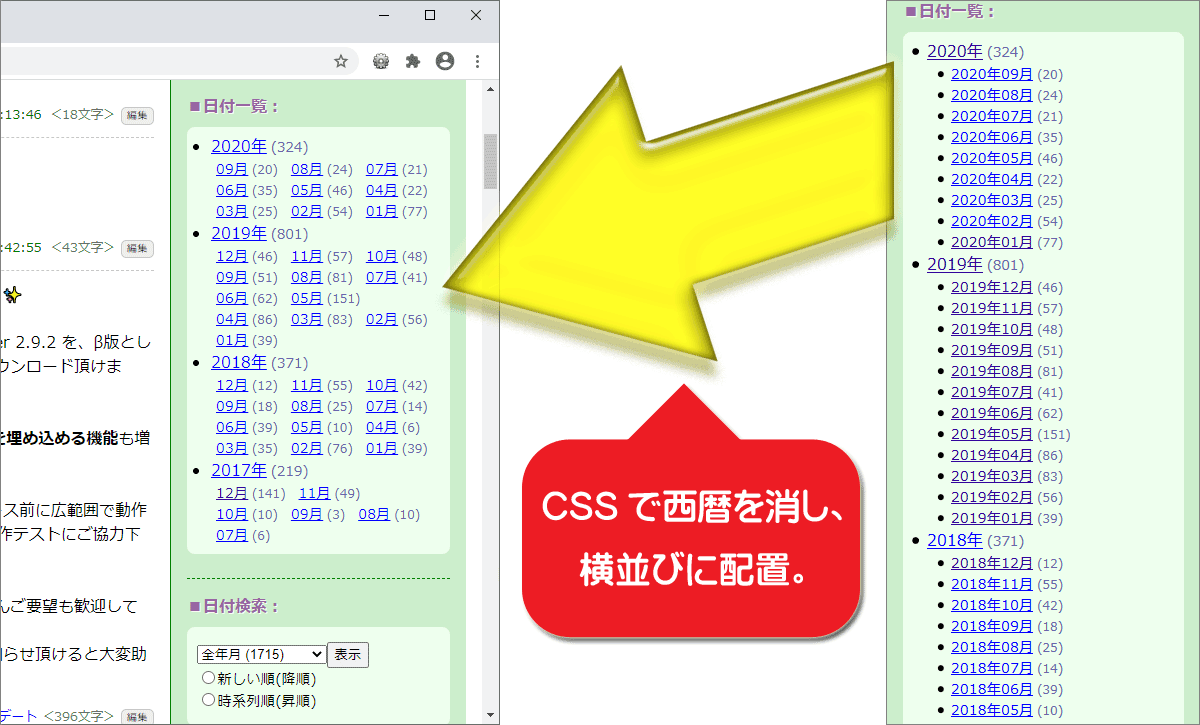
てがろぐ カスタマイズ方法 にししふぁくとりー




Html 重なりのあるコーディングに関して Teratail




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




ブロックエディターで使えるswellの専用機能まとめ Wordpressテーマ Swell



Bootstrapのテーブルでセル内改行させずに横スクロールを出す方法 ゴルフ松庵




Cssで華やかなサイトにしたい レスポンシブに対応させよう Qiita




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




記事




Html Tableによる表の作り方 コンプリートガイド




Wordpressの画像を横並びに配置する方法 1ミリノート




Html Bodyの中に収まらない Teratail




Qiita記事 Markdown 画像横並びの神となる Qiita




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here



Wordpress Gutenberg入門 ブロック 一般ブロック バシャログ



Snsの投稿を自サイトに埋め込み引用する方法 パソコン修理のエヌシステムblog




Madcap Lingo 翻訳メモリ ツール エクセルソフト




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb エグウェブ Jp




Css Displayの書き方 23種説明




本文スタイルがすごい オウンドメディア用テーマ Lekumo Media のポイントをご紹介します Movabletype Net 活用ブログ




Chrome からhtmlソース表示で行を折り返す機能が備わった Topics



南池袋にある職業訓練校のwebサイト制作科 Html Javascript Wordpress を勉強中



1




Floatプロパティでボックスを横に並べる Graycode Html Css




Shopify トップページで編集できる項目 Debutテーマ Torublog




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media



1




19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design




Html Css 標準デザイン講座 Html5 Css3対応 草野 あけみ 翔泳社の本




Html Tableによる表の作り方 コンプリートガイド



0 件のコメント:
コメントを投稿